Beautiful web typography just got easier
A web typography book for designers and web developers.
Read by professionals at

This is not a book
This is not just a book — it’s a course in a book format. Digital extras, example exercises, the source code, and the Sketch/Figma files that are included make this book perfect for diving into the magnificent world of web typography.
-
30+
Live code examples
-
6
Printable cheat sheets
-

Example website Sketch & Figma files
-

Example website source code
-

Printable font memory game
* available as digital extras

Digital
eBook + Digital ExtrasPDF, epub (iBooks), mobi (Kindle) files
235 pages
13 chapters
Source code
Live examples
6 printable cheat sheets
Sketch and Figma files
Printable font memory game
Lifetime updates

Printed + Digital
Printed + eBook & digital extrasEverything in Digital
+
High-quality colour paperback, printed on coated paper.
Secure payment with Stripe

Loved by thousands of designers and web developers
Join thousands of designers and web developers gaining years of experience in just hours.
Arne Schog @arneschog
Designer
 A must-read for any web designer/developer
A must-read for any web designer/developer
As a designer who also works in front-end code, I've been waiting for book like this, which addresses both designers and developers. Often, there is still a huge gap in the collaboration between design and code. This book will help to improve this process and make a web with better typography.
David Udvardy
Designer
 A comprehensive primer for web typography
A comprehensive primer for web typography
A quick to read practical guide on how to deal with pleasing page layouts and the finer details of micro typography. Good guidelines, and avoids taking himself to seriously. Admits the role of subjective judgment, he is not trying to show totally as a science.
Mattéo Delabre
Web Developer
 Awesome typography book for web developers
Awesome typography book for web developers
The author manages to introduce a lot of typography terms and concepts while keeping it simple for developers (like me) to understand, notably because he uses a lot of examples. He also shows how to apply most techniques in a web context, which makes me recommend this book to web developers who want to know more about typography.
René
Designer
 My favourite book on web typography
My favourite book on web typography
Beautifully captures all nuances and details, without becoming hard to read or boring. The techniques presented can be directly applied to your designs and layouts and will immediately improve them. In my opinion a new must-read for web designers.
Alyssa Karnes
Designer
 All the heart eyes 😍
All the heart eyes 😍
Not only is this book incredibly informative, but it is wonderfully written. It's more than just helping you choose better typefaces—but creating type that is clear as well as beautiful.
Valeria Vozzheva
Web Developer
 A must-read for any web developer
A must-read for any web developer
Great book with hands on recommendation for web developers. In fact, it took me quite long to read because I had to go through some parts several times in order to apply the concepts in my own projects! Already recommended it to my colleagues.
Muhammad Ahsan
UX/UI Designer
 A great book on modern web typography
A great book on modern web typography
A must have book for every designer and web developer. I really enjoyed the code samples inside this book
Anand Narayan
Designer
 The author knows how to teach!
The author knows how to teach!
This is an amazing book. The author is very tasteful and wholesome. And it shows in the content. He takes you step by step through his design process and explains the concept of typography with practical and contextual examples, which is great!
Vanesa Román
Graphic/Web Designer
 The book that we needed for the grey area between web design and typography
The book that we needed for the grey area between web design and typography
I love the easy and clear way that this book is written in, as a non-native English speaker I really appreciate it. I’m a typography lover since I discovered it, as a classic graphic designer living in this digital era I really needed to set up all my knowledge and understand how to apply it in web design.
Better Web Type was featured in:

What will you learn from this book?
-

How to choose typefaces for your projects
-

How to combine typefaces like a proper type geek
-

How to set a perfect paragraph
-

Why and how to use a modular scale
-

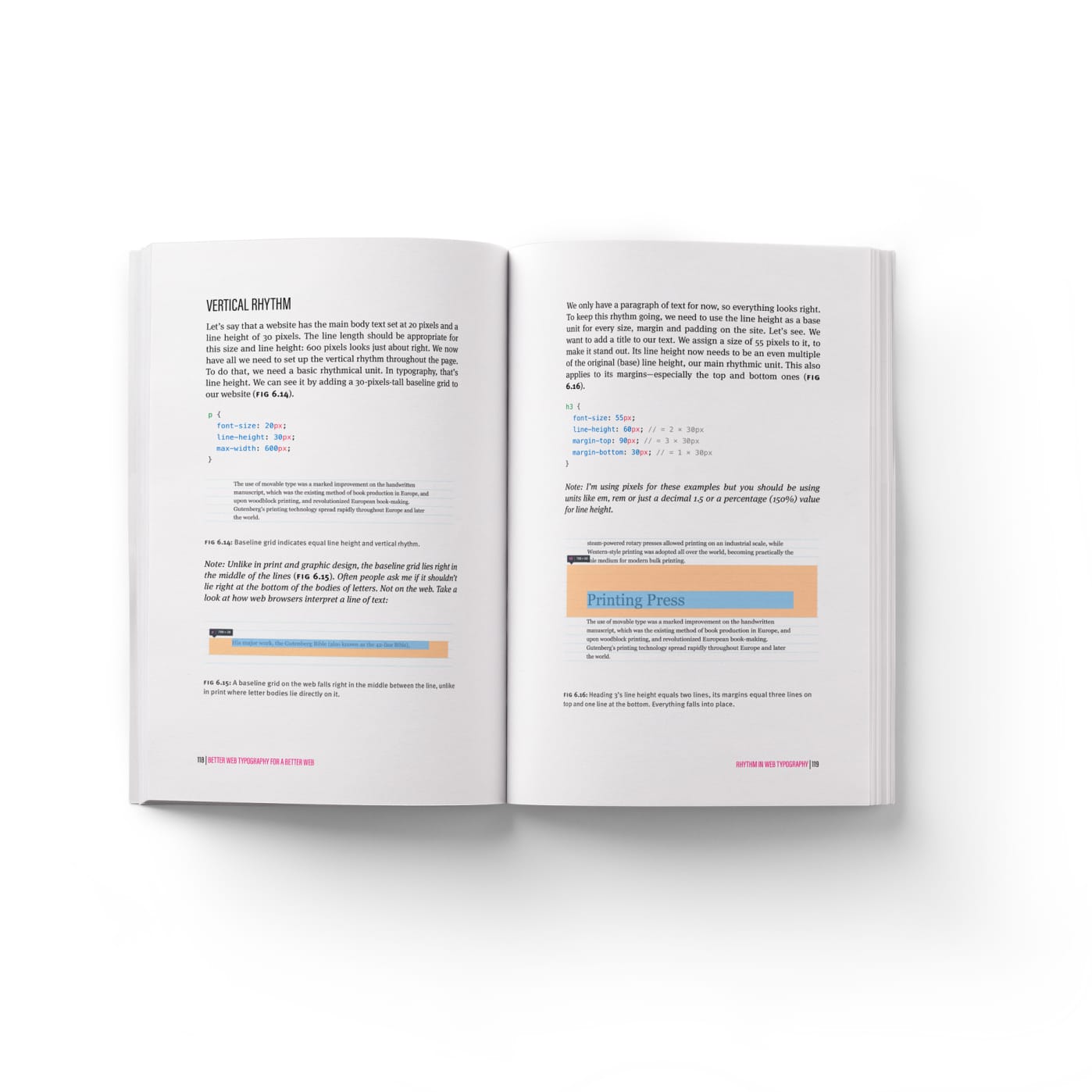
How to set up vertical rhythm for your website
-

How to compose layouts and use responsive web typography
Design & build an example website
Each chapter concludes with examples that gradually design and build the example website.
-
01Learn the theory
The what and the whys.
-
02Use it in practice
See how.
-
03See it in action
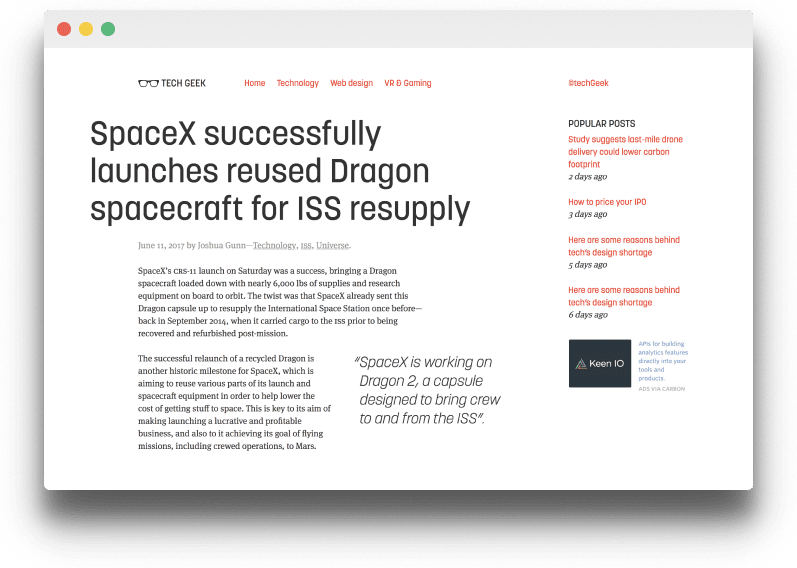
Live examples and source code.

![]() Source code on CodePen
Source code on CodePen
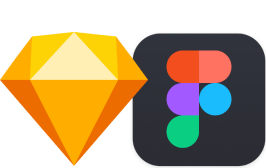
![]() Sketch files
Sketch files
![]() Figma files
Figma files

A delight for all your senses
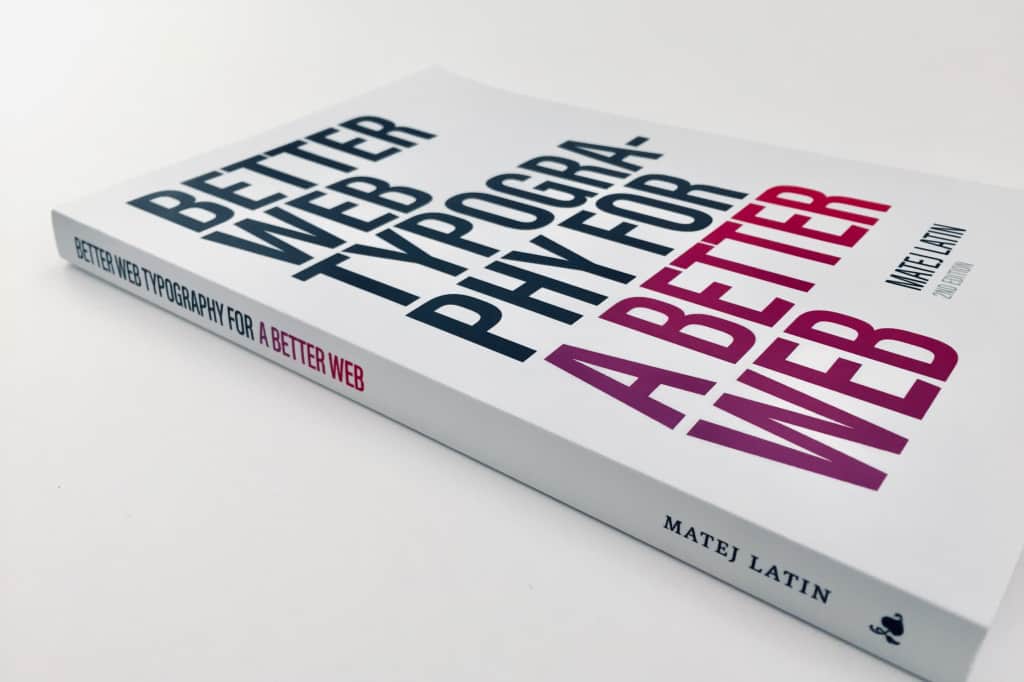
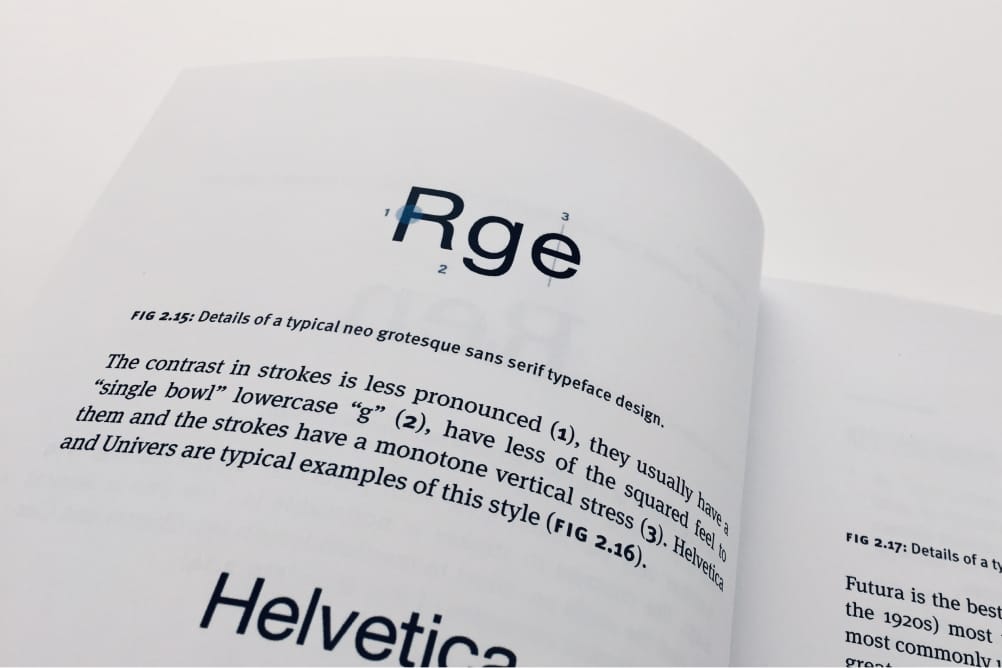
Printed Edition
The printed book is a high-quality colour paperback printed with a touch of gloss coating on pages to emphasise the colours and a velvet-like matt cover.
Fresh book smell guaranteed.


Bonus
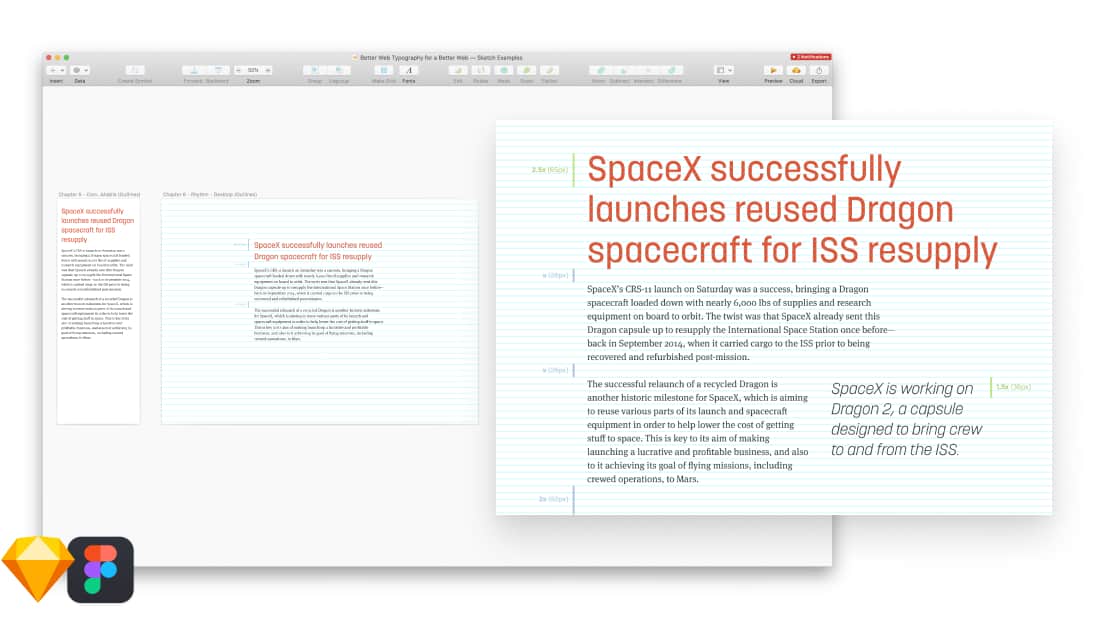
Sketch & Figma example design files
You will design and build an example website as you go through the book. The design files (Sketch & Figma) are included in the book to maximise your learning. Please note that the fonts used in the example website aren’t included.

Bonus
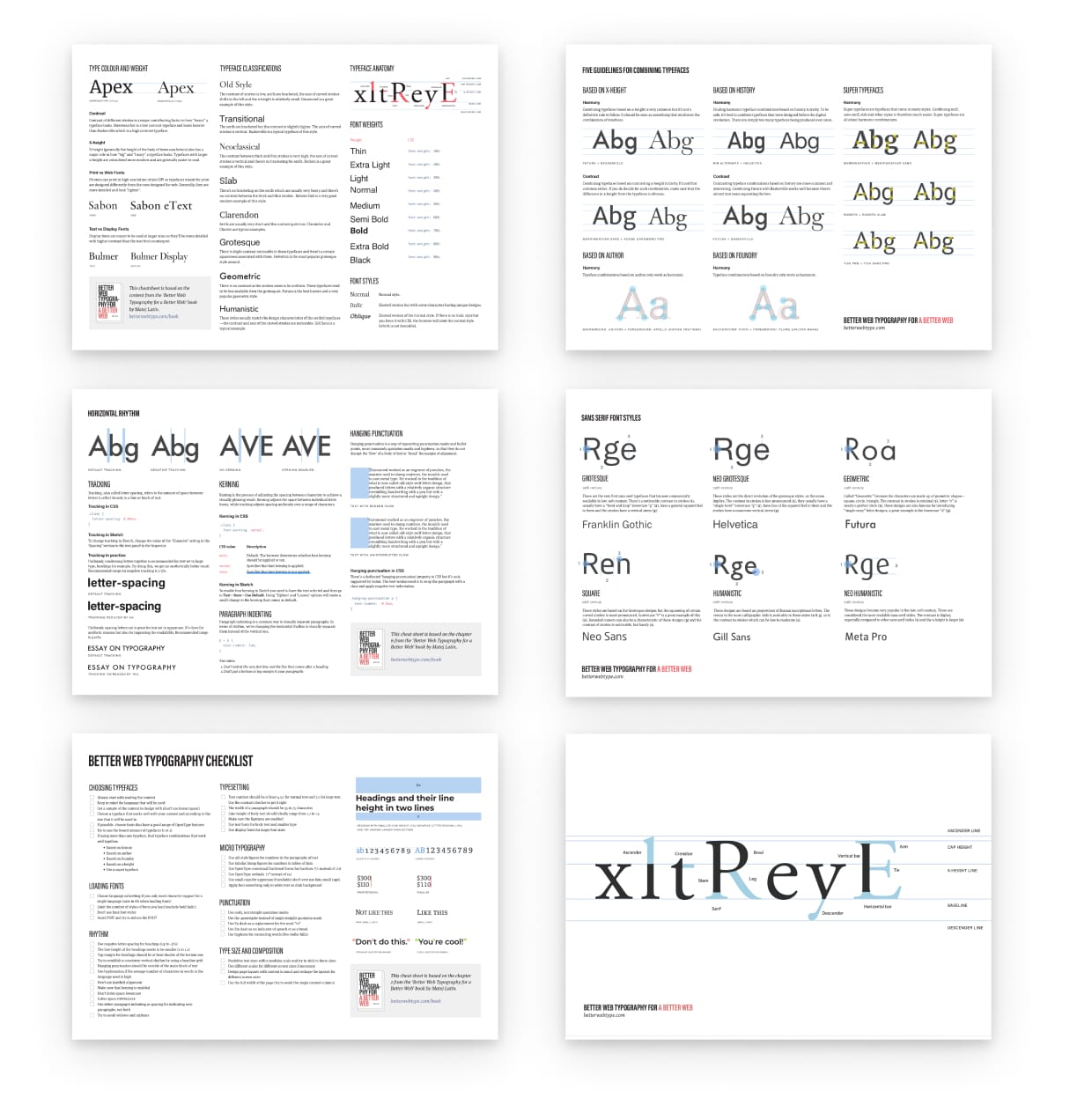
Six 2-Sided Typography Cheat Sheets
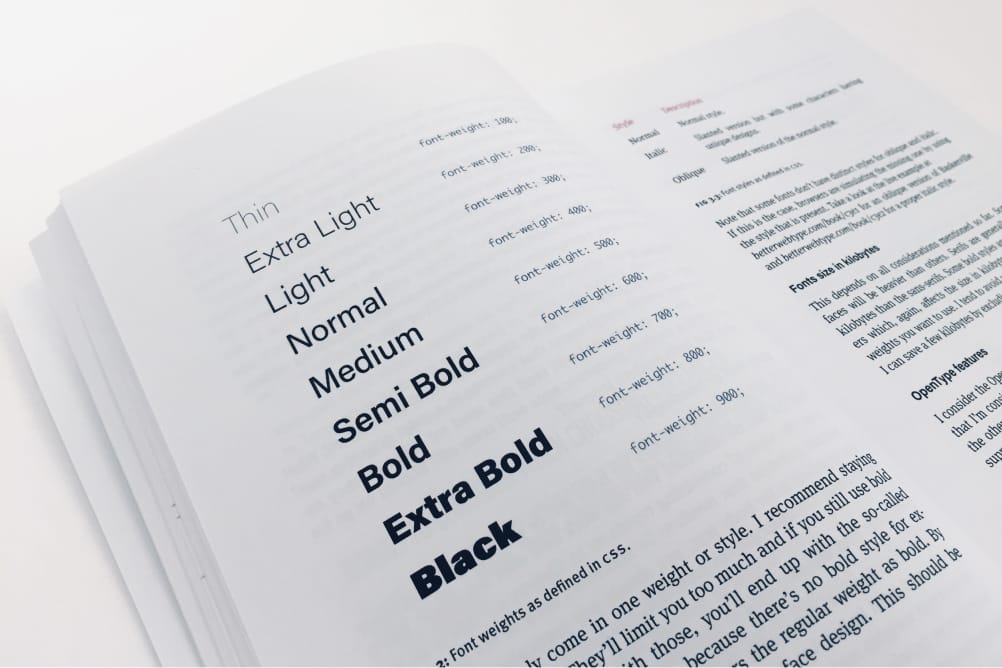
Get six cool printable web typography cheat sheets that will help you recognize font styles, use typographically correct punctuation, font weights, font styles, combine fonts and more.

Bonus
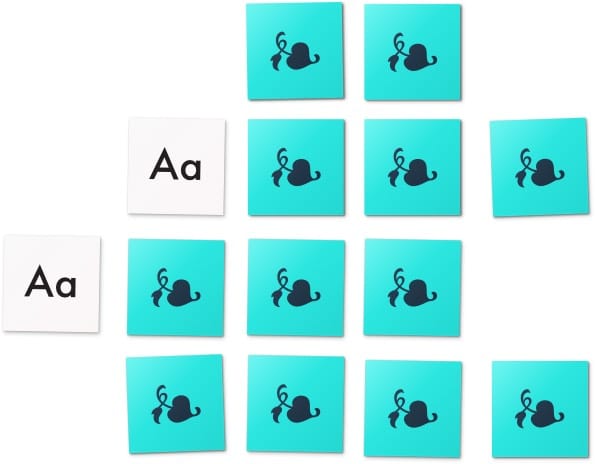
Printable font memory game
Recognizing different styles of fonts is one of the most challenging parts of typography. This game helps you train your eyes to notice the smallest details in typeface designs.

FAQs
I finished the free email course, should I still get the book?
I didn’t just take the content from the free course and put it into an eBook format. I expanded it. The course was relatively short with around 13,000 words of content, the book is more than 40,000 words long, has 232 pages, and covers advanced topics that aren’t in the email course.
I’m not a native English speaker. Will I have problems understanding the book?
I’m not a native English speaker either so my writing always uses the simplest language that anyone can understand. You can download a sample chapter to see if it’s ok. Besides, I’m always happy to help if you have trouble understanding any part of the book. Just send me an email.
Do you have a money-back guarantee?
I do—a 30-day money back policy. If, for some reason, you’re not 100% happy with the book, I'll gladly refund your order. For printed books I can only refund 70% of the order.
Do you offer a student discount?
Yes, if you’re a student write me an email from your student email address and I’ll send you a discount for the eBook.