Web Typography Resources
A growing list of web typography related apps, tools, plugins and other resources for web designers and web developers.

Web Typography Quiz
by Matej Latin
Web typography is a bit tricky. Take this web typography quiz and test your typography knowledge.

A Guide to Rhythm in Web Typography
by Matej Latin
Vertical and horizontal rhythm in web typography.

Font Memory Game
by Matej Latin
Recognizing different styles of fonts is one of the most challenging parts of typography. This game helps you train your eyes to notice the smallest details.

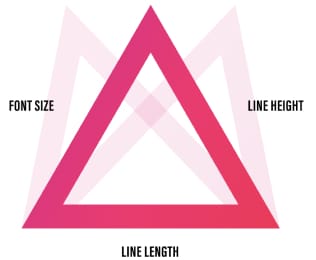
Equilateral Triangle of a Perfect Paragraph
by Matej Latin
A learning game that teaches players how to shape typographically perfect paragraphs.

Better Web Typography for a Better Web
by Matej Latin
A comprehensive web typography book for web designers and web developers.
Basics
Universal Typography
by Tim Brown
The web is universal and, in this renewed talk, Tim Brown shows how to practice typography in a way that is equally universal.
Typography Inspector
by Bram Stein
Typography Inspector analyses the typography on your site and helps you improve it.
On Web Typography
by Jason Santa Maria
Through an understanding of our design tools and how they relate to the web as a medium, we can empower ourselves to use type in meaningful and powerful ways.
More Perfect Typography
by Tim Brown
At long last, designers can use real fonts on the web. But what now? Where do we go from here?
Kerntype—a Kerning Game
by Mark MacKay and María Munuera
Train your eyes to become a pro at kerning with this fun kerning game.
45to75
by Adam Becker Stein
Character counter for helping to optimize line length (measure) between 45 and 75 characters.
Font Tools
Modern Fluid Typography Editor
by Adrian Bece
A tool that makes it easy to use the CSS’ clamp function for fluid typography.
Fallback Font Generator
by Brian Louis Ramirez
Reduce Cumulative Layout Shift by adjusting web fonts and system font fallbacks using special @font-face descriptors.
Modern Font Stack
by Dan Klammer, Coling Gourlay, Troy J. Farrell, Pete Cooper
The fastest fonts available. No downloading, no layout shifts, no flashes — just instant renders.
RightFont
by RightFont Team
Sparking font manager to preview, sync, install and organize fonts, with flawless integration into any design software.
Fontown
by Fontown Team
Fontown is a beautiful typefaces library ready-to-use with a powerful application to organize and share your fonts.
FontForge
by FontForge Team
FontForge is a free and open source font editor brought to you by a community of fellow type lovers.
SkyFonts
by Monotype
Install fonts from participating sites with a single click. Fonts are installed from the cloud on your computer in seconds.
FontBase
by Dominik Levitsky Studio
FontBase is a free, beautifully crafted font utility for designers, that gives you all the possibilities of Fontcase.
BirdFont
by Johan Mattsson and Marko Jovanovac
Birdfont is a free font editor which lets you create vector graphics and export TTF, EOT and SVG fonts.
Typeface Anatomy
Recognizing & Choosing Fonts
WhatTheFont
by myfonts.com
Instant font identification powered by the world’s largest collection of fonts
Web Font Previewer
by JustinTheClouds
This extension allows you to test webfonts out on any website and target which elements the fonts should be applied to.
TypeWonder
by typewonder.com
This extension helps you to test webfonts on active chrome tab via typewonder.com.
Web Font Specimen
by Tim Brown
Web Font Specimen is a handy, free resource web designers and type designers can use to see how typefaces will look on the web.
Google Font Previewer for Chrome
by Pamela Fox
Lets you choose a font from the Google Font directory with a few text styling options, and preview them on the current tab.
FontFace Ninja
by fontface.ninja
Fontface Ninja is a browser extension that lets you inspect, try, bookmark and buy fonts on any websites.
Combining Fonts
Typespiration
by Rafal Tomal
Free inspirational web font combinations with color palettes and ready-to-use HTML/CSS code.
FontPair
by FontPair
An awesome collection of font combinations from real websites. Inspiring stuff.
Variable Fonts
OpenType
Typeset.js
by David Merfield
A typographic pre-processor for your html which uses zero client-side JavaScript and gives you advanced typographic features.
Normalize OpenType
by Kenneth Ormandy
Adds OpenType features—ligatures, kerning, and more—to Normalize.css.
Syntax for OpenType Features in CSS
by Adobe
Individual OpenType features and how to use them in CSS.
Vertical Rhythm
Syncope
by Aleksander Nowodzinski
Syncope is a WYSIWYG tool for establishing vertical rhythm on websites.
Gridlover
by Tuomas Jomppanen & Ville V. Vanninen
Establish a typographic system with modular scale & vertical rhythm.
Archetype
by Martin Olliviere & Jamie Gilman
Create beautiful web typography designs, in the browser.
Visual Hierarchy
Typographic Scale
by Henryk Wollik
This plugin generates a typographic scale from selected text layers.
Modular Scale
by Scott Kellum and Tim Brown
The Modular Scale calculator multiplies your scale’s base with a ratio to produce a scale of numbers that are proportionally related.
Gridlover
by Tuomas Jomppanen & Ville V. Vanninen
Establish a typographic system with modular scale & vertical rhythm.
Archetype
by Martin Olliviere & Jamie Gilman
Create beautiful web typography designs, in the browser.